Featured Catalog Products
Layout Variant: C024
Content Type: Collection / Product Teaser / External Link
Teaser Title | Teaser Text | Pictures and Media | Items | CTAs | |
C024 Collection | Yes | Yes | Yes | Yes | No |
Product Teasers added to collection's "Items" | No | No | No | - | Yes |
External Links added to product teaser's "Targets" | No | No | No | - | - |
Aspect Ratio
- 1:1
Expected Use
Pull in relevant catalog product information to better educate users to relevant product features.
The component displays recommended products in a two column structure. The first column includes product image, name, and description plus CTA buttons. The second column uses tab functionality to display product specifications and product features. All product data is pulled from the commerce system. The first three features and specifications of each product are shown (according to the order set up in commerce system).
Building the Component
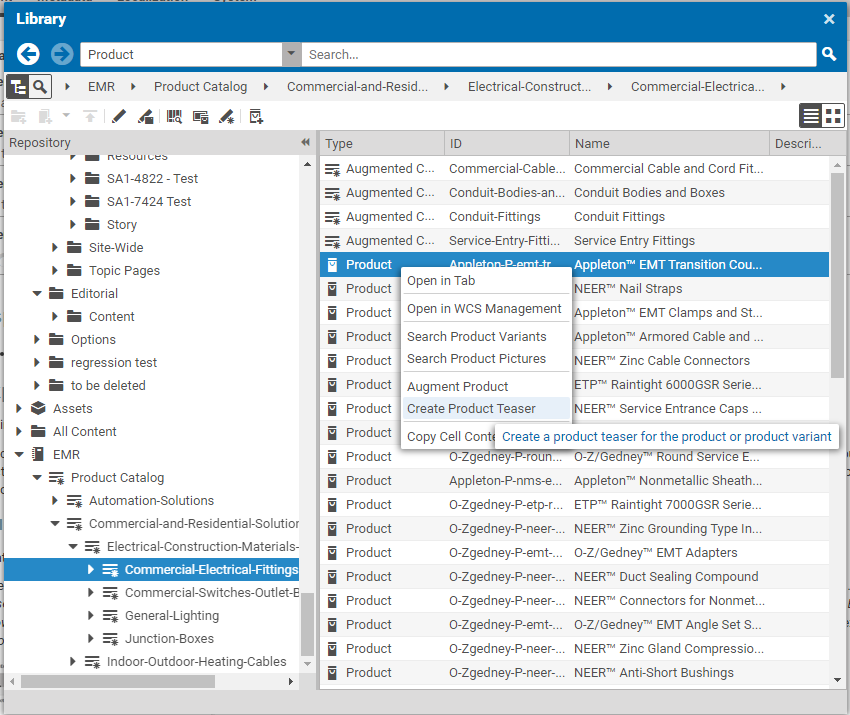
Create a Product Teaser document for each product recommendation to add to the component. This can be achieved in Studio library by navigating to the corresponding product in catalog and selecting "Create Product Teaser" from the product's context menu:
If filled, the Product Teaser's
- Teaser Title is used as a replacement for the product's name,
- Teaser Text is used as a replacement for the product's long description, and
- Pictures and Other Media is used as a replacement for the product's picture.
For each CTA button to be shown with the product (except "View Details" and "Contact an Expert"), create an External Link document with
- the link to the button's target in field URL and
- a CTA button text in field Teaser CTA Label.
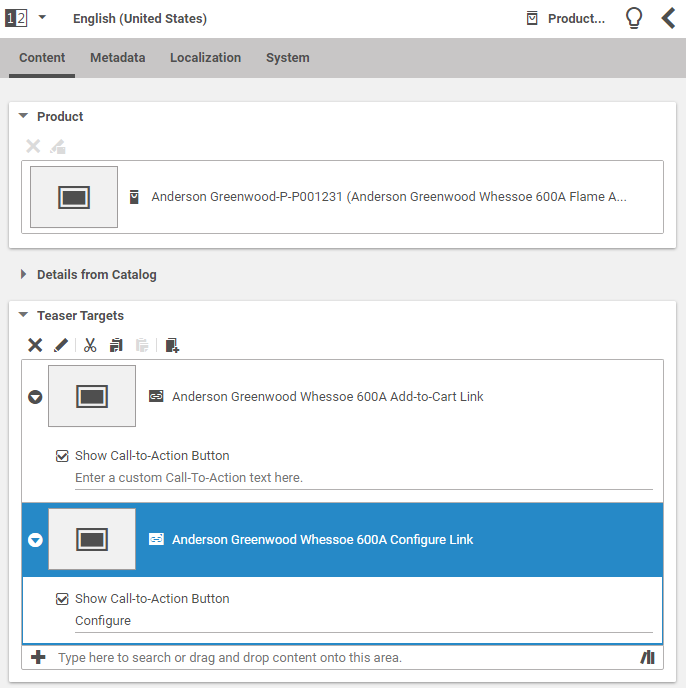
Add these External Link documents to field Teaser Targets of the Product Teaser. External Link documents may be reused across different Product Teasers, if target links are identical. Expand each External Link entry in Teaser Targets and check "Show Call-to-Action Button". Button text per default is defined by field Teaser CTA Label of the External Link. It may be overwritten by entering a custom text in the edit field below checkbox "Show Call-to-Action Button". See the following screenshot for an example (first item using the External Link's CTA label, second one having a custom CTA label):
When all Product Teasers are set up, create a Collection document with Layout Variant C024. Add Teaser Title and Teaser Text to appear as header to the following product teasers. Add desired Product Teaser documents to Items.
When translating the component's documents from English (United States) to any other locale, remember to adjust URLs in External Link documents. They are specific to English (United States) and will not be processed by the translation agency, nor can the system adjust them to the target locale automatically. Therefore, after reception of translated contents from the translation agency, open all translated External Link documents and adjust URLs to target region and language.
Resource Bundle
The following keys need to have entries in a resource bundle:
Key | Description | Example |
view_details_cta | Text for "View Details" Call-to-Action button | VIEW DETAILS |
contact_an_expert_cta | Text for "Contact an Expert" Call-to-Action button | CONTACT AN EXPERT |
features_section_header | Header for product's "features" section | PRODUCT FEATURES |
specifications_section_header | Header for products's "specifications" section | SPECIFICATIONS |